Hexo部署到腾讯云静态网站托管
Hexo部署到腾讯云静态网站托管
步骤1:安装 CloudBase CLI 以及本地部署 Hexo
在本地安装 Node.js:如果未安装请前往 Node.js 官网 下载安装,并确保 Node.js 安装成功。
安装 CloudBase CLI。打开命令提示符,执行如下命令:
1
npm i -g @cloudbase/cli hexo-cli
执行完毕后,在本地新建名称为 Hexo 的文件夹。在该文件夹中,打开命令提示符,并执行如下命令进行初始化:
1
hexo init
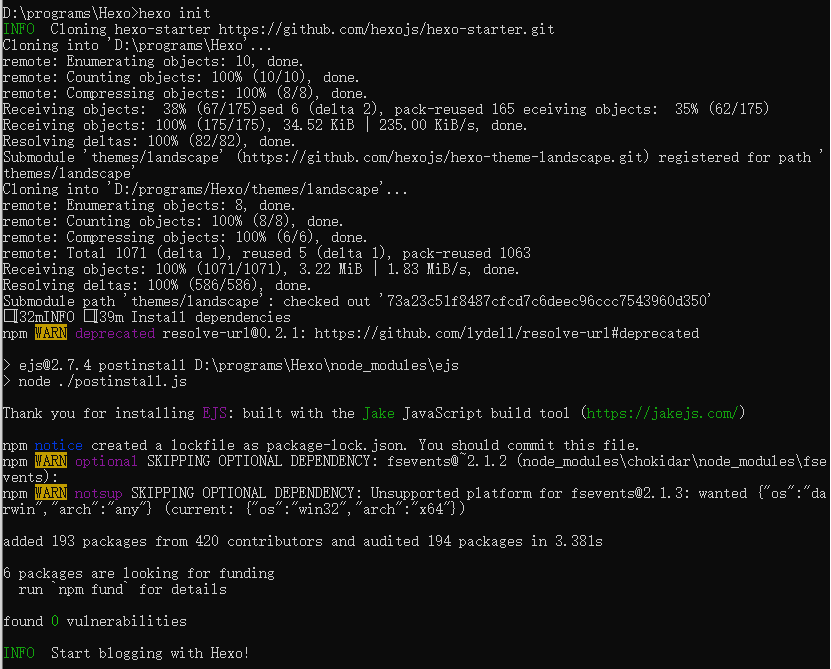
在初始化过程中,您可以看到如下图的输出:

初始化完成后,执行如下命令,启动预览:
1
hexo s
预览后,在浏览器中打开 localhost:4000,即可看到部署的 Hexo 博客。
步骤2:创建云开发环境
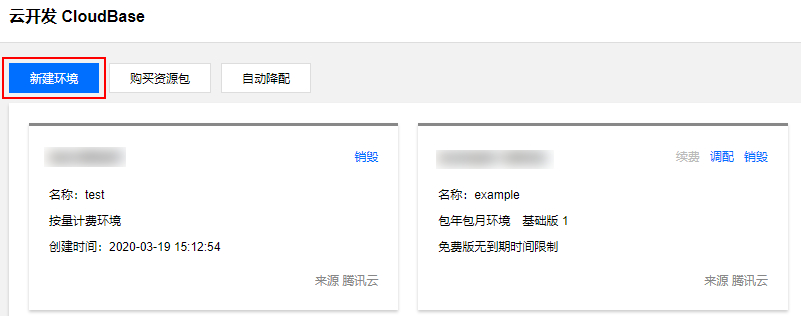
登录腾讯云 云开发控制台,单击立即创建并使用,新建一个环境来进行部署。

如果您之前创建过环境,可以继续使用已创建的按量计费环境,或者再次新建环境。
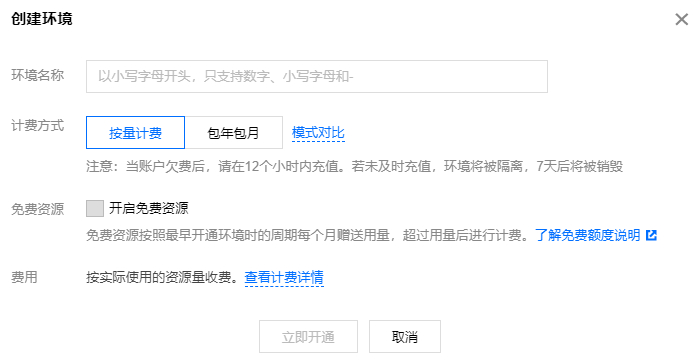
在新建环境窗口中,根据实际需求填写环境名称,选择按量计费,单击立即开通即可开通环境。

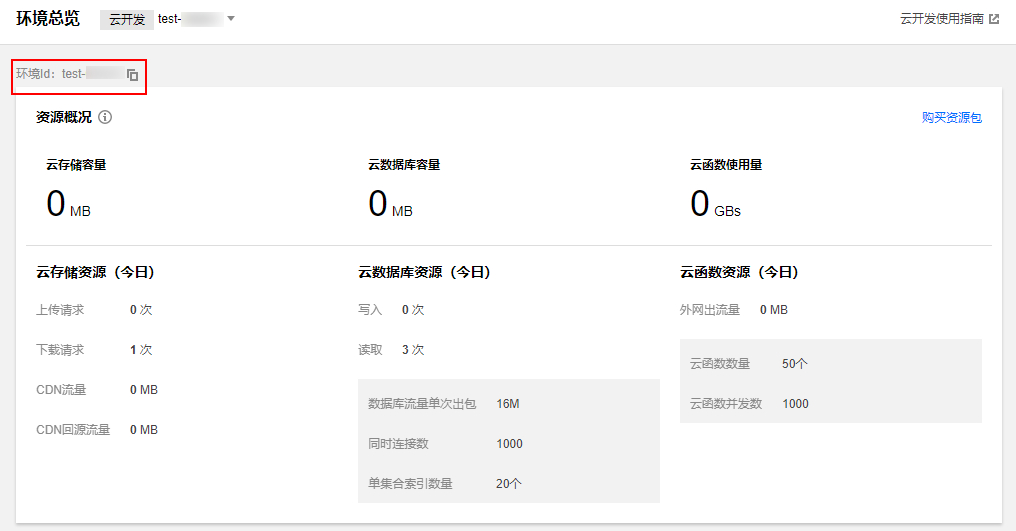
开通成功之后,单击环境名称,进入环境总览页面。如下所示:

注意:
请记住您的环境 ID,这个 ID 在后续步骤将被使用。您可单击环境Id右侧的
 图标进行复制。
图标进行复制。单击左侧菜单栏中的静态网站托管,在页面中单击开启使用,开通静态托管服务。

当您能看到如下界面时,即说明开通成功。
步骤3:初始化云开发 CLI
在本地打开命令提示符,执行如下命令:
1
cloudbase login
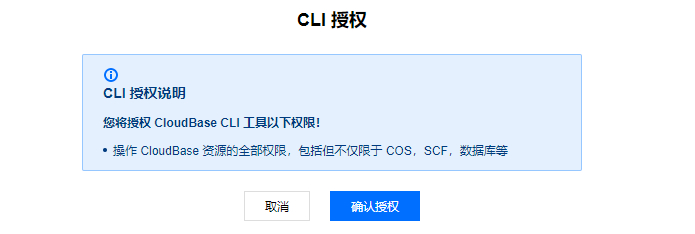
执行命令时,系统将拉起浏览器授权,请登录上述 步骤2.3 中创建云开发环境的账号,进行确认授权。

步骤4:构建 Hexo 部署文件
打开命令提示符,进入到
步骤1.3创建的 Hexo 文件夹中,执行如下命令:1
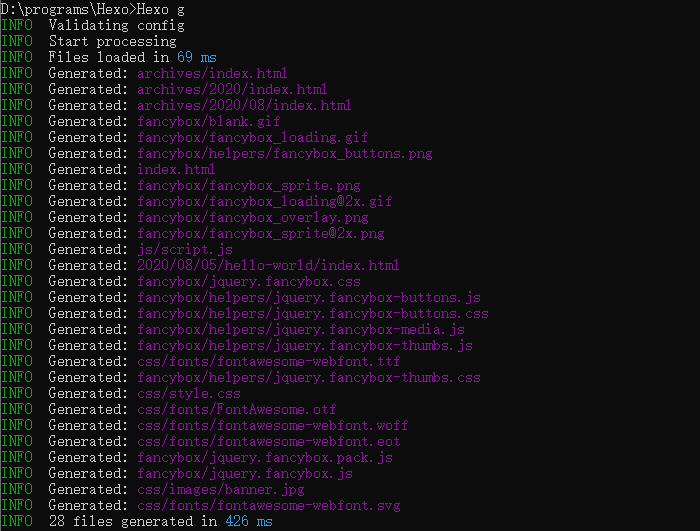
Hexo g
Hexo 将会生成部署文件,默认将文件生成在 Public 文件夹下:

执行如下命令,将 Hexo 部署到云开发静态托管中(需要将 EnvID 替换为
步骤2.3中您创建的环境 ID)。1
cloudbase hosting deploy public -e [EnvID]
步骤5:浏览部署的 Hexo
- 回到云开发控制台 静态网站托管 页面。
- 单击基础配置,在域名信息中找到默认域名。

- 在浏览器中输入该链接并回车,即可打开线上部署好的 Hexo 博客。

步骤6:实现自动化部署(可选)
本文中的自动化部署使用 Github Action 的持续集成服务,实现每一次博客更新后,就自动部署到云开发静态网站托管服务上。
项目部署
假设您的项目之前已经存放在 Github 仓库中,您需要将项目下 public 目录生成的静态网站代码部署到云开发的静态网站托管的根目录下。
配置 Github Actions 文件。
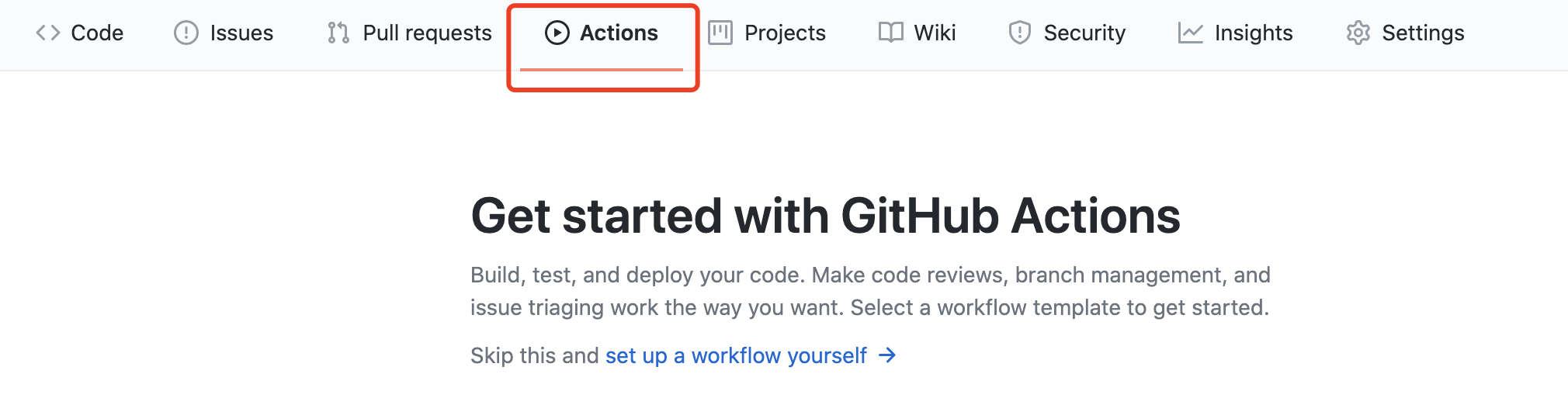
进入项目 Github 文件夹中,在Actions标签页内配置 Github Actions 文件.github/workflows/main.yml。
请参考以下配置进行修改:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20on: [push] # push 代码时触发
jobs:
deploy:
runs-on: ubuntu-latest
name: Tencent Cloudbase Github Action Example
steps:
- name: Checkout
uses: actions/checkout@v2
# 使用云开发 Github Action 部署
- name: Deploy static to Tencent CloudBase
id: deployStatic
uses: TencentCloudBase/cloudbase-action@v1.1.1
with:
# 云开发的访问密钥 secretId 和 secretKey
secretId: ${{ secrets.SECRET_ID }}
secretKey: ${{ secrets.SECRET_KEY }}
# 云开发的环境id
envId: ${{ secrets.ENV_ID }}
# Github 项目静态文件的路径
staticSrcPath: public- 配置中主要用到云开发 Github Action 扩展 TencentCloudBase/cloudbase-action@v1.1.1 来部署静态文件,请检查该扩展是否为 最新版本,否则可能会在自动部署中出现错误。
staticSrcPath填写静态网站构建产生的目录public,如需将静态资源部署到云端的某个子目录而非根目录,可以再配置一个参数staticDestPath: ./public。
配置腾讯云密钥信息及云开发环境 ID 。
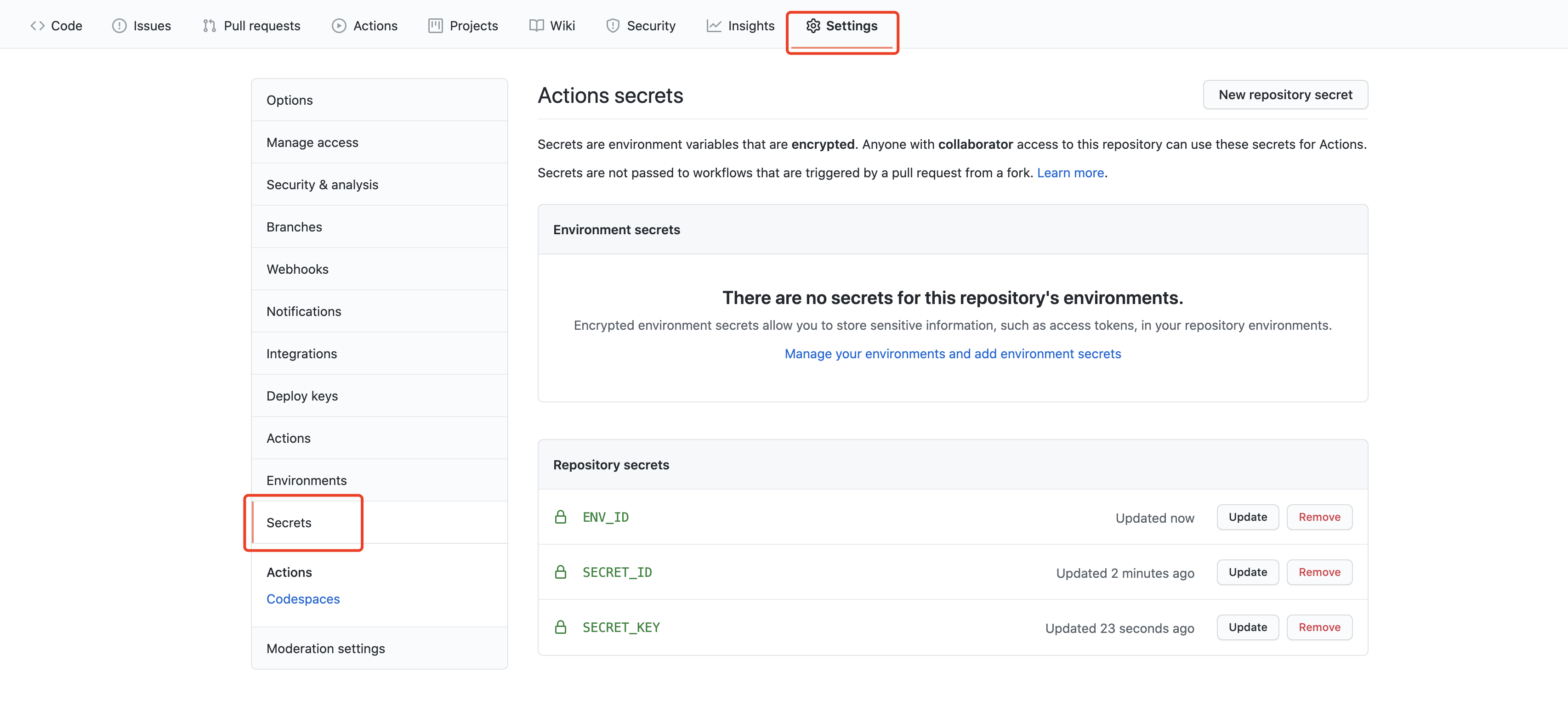
前往项目 Github 文件夹的Settings标签页,在项目的Secrets中配置 准备工作 步骤获取的SECRET_ID、SECRET_KEY、ENV_ID。
自动部署。
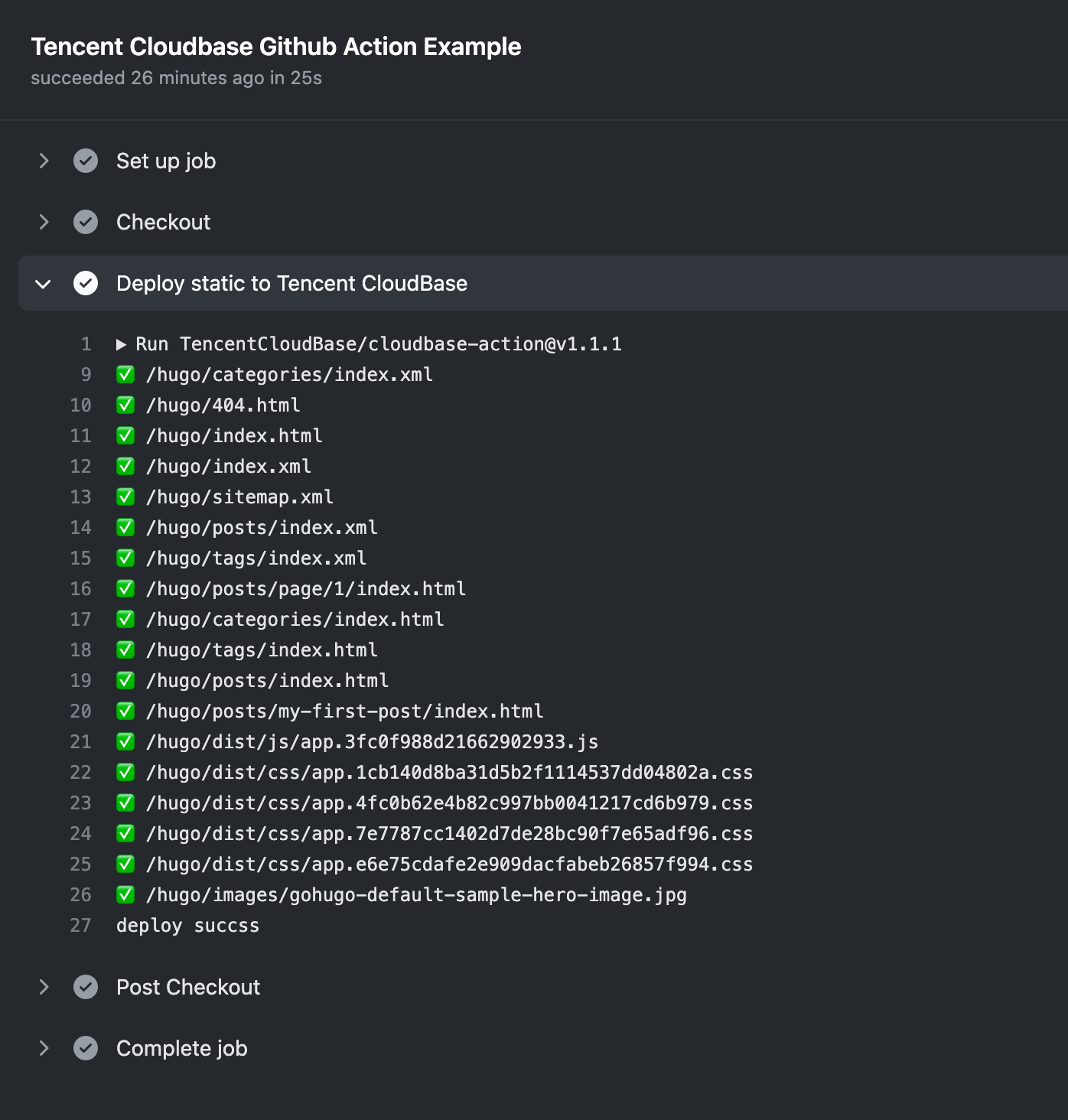
配置完后即可提交代码体验自动部署,在每次git push命令完成后,Actions都会自动运行,将项目的静态资源部署到您的云开发静态托管环境中,部署成功之后即可通过云开发提供的 默认域名 访问来您的网站。
更多扩展玩法
云开发 Tencent CloudBase Github Action 扩展可将 Github 项目自动部署到云开发环境,目前支持静态托管功能,后续将支持其他资源的部署,可以将 Node.js 、 Java、PHP 等语言开发的服务端项目一键部署到云开发,来获得 Serverless 化的动态网站服务,或者自动化部署带有数据库、前端、后端的全栈应用。
来源——腾讯云开发文档
7006)


